当ブログは地方にUターンした低スペック中年が、ITフリーランスとして独立開業を企てる途上を公開する、トホホ系セミ・ドキュメント・ブログです。
本日は(も)、ノン・デザイナーが、ブログ用のカッコいいロゴを簡単に作成する方法についての記事です。
目次
ニューヨーク生まれのロゴメーカー
さて、当ブログのヘッダーロゴは、前回の記事に書きました「ロゴメーカー」サイトで既に完成させました。

完成はしたのですが、ロゴデザインには割と興味があるので、完成後もいろいろなロゴメーカーを物色を続けており、本日、またしてもカッコいいロゴメーカーサイトを見つけてしまいました。

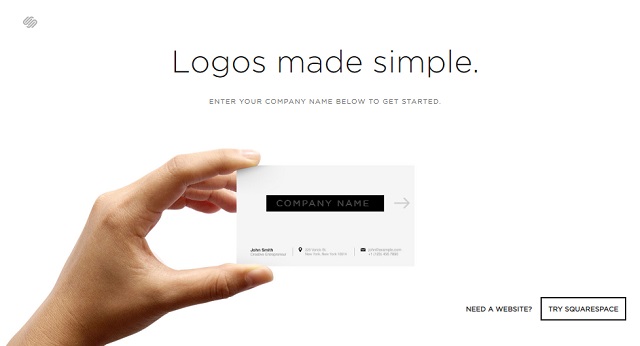
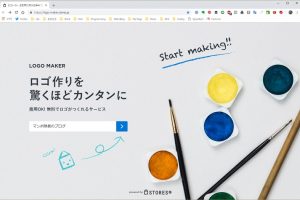
サイトの名称は、またしてもズバリ 「Logo Maker」 です。
正確には「Logo Maker — Squarespace」となっていますね。
独立したロゴメーカー専門サイトではなく、ニューヨーク生まれのウェブサイト制作プラットフォーム「Squarespace」が提供する「ウェブサイト制作のための補助機能サイト」であるようです。
これは、オンラインストアを出店するプラットフォーム「STORES.jp」が提供している、ストア開設の補助機能サイトである「ロゴメーカー」と、そっくりな立ち位置です。
・・・と言うか、実際、中を見てみると、サイトデザインも機能も「STORES.jp」の「ロゴメーカー」と、ほぼ同じものでした。
両者はなんらかの提携をしているのかもしれませんね。(その辺りの確かな情報は見つけられず…)
Squarespace版「Logo Maker」でできること
使い方はいたって簡単。


それからキャッチコピーを入力して・・・
- フォントを選ぶ
- 色を決める
- 大きさを決める

必要ならアイコンを選び・・・
- 色を決める
- 大きさを決める

最後にそれぞれの位置関係を決めて保存!

以上の手順で簡単にロゴが作れます。
キャッチコピーやアイコンは必要なければ省略できます。
機能的には以下の通りになっています。
- ロゴの構成要素は下記を各一つまで
- メインタイトル
- キャッチコピー
- アイコン
- 各構成要素への可能な操作
- サイズ変更
- 位置関係の変更
- カラー変更
- できないこと
- 縦横比の変更
- 回転(斜め配置とかできません)
- グラデーションや透明度の設定(色はベタ塗りだけです)
- パーツの部分的な色変更(ロゴの一文字だけ赤く、とかできません)
STORES.jp版「ロゴメーカー」と、まぁ、おんなじです。
例えば、こんなのが簡単に作れるってことですね。

STORES.jp版「ロゴメーカー」との違い
前述の通り、今回見つけたSquarespace版「Logo Maker」は、STORES.jp版「ロゴメーカー」とほぼ同じものなんですが少々違いがあります。
- 料金
- STORES.jp:商用も含めて無料。
- Squarespace:低解像度画像のみ無料(商用不可)。商用可の高解像度画像は10ドル。
- ロゴ画像内へのクレジット表示
- STORES.jp:なし
- Squarespace:無料版のみ表示あり
- フォント
- STORES.jp:和文フォント21書体および欧文フォント19書体利用可能。
- Squarespace:欧文フォント34書体利用可能。和文フォント利用不可。
- 保存サイズ
- STORES.jp:最大 幅480px
- Squarespace:無料=360×400px、有料=5000×5000px
- 保存形式
- STORES.jp:png(透過)、png、jpeg
- Squarespace:png(透過)
- アイコン選択操作
- STORES.jp:ジャンルごとの一覧から目視検索
- Squarespace:キーワード検索で候補絞り込みした上で目視検索
これ見ると、商用ではない個人サイトなどであれば、おおむねSTORES.jp版だけで良さそうですね。
Squarespace版は和文フォント使えないし。ウェブサイト用のロゴなら5000pxも必要ないし。
※注: Squarespace版も和文は打てます。ただし、味気ないだたのゴシック等に勝手に置き換わります。好きな書体に変更することはできません。
ウェブサイト用ロゴにSquarespace版を使う価値
それでも、Squarespace版を使う価値はありそうです。
それは、選択できるフォントやアイコンがSTORES.jp版と同じではない為です。
Squarespace版は、STORES.jp版の2倍近い34種の欧文書体を使えますし、そもそも、共通するフォントは実はたったの4書体のみです。
つまり、ロゴの本体とも言えるフォントがほぼ重ならない訳で、結果として、違うテイストのロゴが出来上がります。
要は書体が多いSquarespce版の方がいろんなパターンが作れるんですね・・・
・・・とは、実は行きません。
逆に仕上がりのバリエーションはSTORES.jp版の方が豊富に感じます。
なぜなら、Squarespace版はフォント数こそ多いのですが、ArialやHelveticaのようなベーシックな書体が多く、比較的近しいデザインの書体が入っていたりします。どちらかと言うとポップなデザインというより、固めのデザインで、微妙なフォントの違いにこだわる場合に適している感じです。
逆に、アイコンの種類は、Squarespace版の方が豊富な為、その点では幅広いバリエーションのロゴが作成できます。
例えば、サッカーに関するアイコンは、STORES.jp版では4つ程度ですが、Squarespace版では40種類以上が使えます。
猫に関するアイコンなら、STORES.jp版ではやはり4つ程度ですが、Squarespace版では35種類を見つけられました。
(ただ、物によってはSTORES.jp版の方が豊富な場合があります。例:「犬」)
では、まとめです。
以下の通りです。
- 「Logo Maker」ではとにかく簡単にオシャレなロゴが作れる
- 使い方や機能がSTORES.jp版「ロゴメーカー」とほぼ同じ
- STORES.jp版「ロゴメーカー」とは使用できるフォントやアイコンが異なる(和文も基本不可)
- 高解像度画像のダウンロードは有料(10ドル)
個人的には両方いろいろ試して、本当に必要なデザインが決まれば、Squarespace版高解像度版であっても有料ダウンロードしようと思います。(たった10ドルですしね)
そして、今回も実際いくつか作ってみました。




実際、自分の個人事務所開設となったら、どちらかのロゴメーカーを使って本番用のロゴを作成しようと考えています。
みなさんも、興味があれば、ぜひ、いろいろ試してみてください。
最後までお読みいただき、ありがとうございました!
![]()







まずメインタイトルを入力して・・・